15 Mayıs 2017 Pazartesi
8 Mayıs 2017 Pazartesi
Veritabanı Sorgusu Hazırlama
Veri tabanı nedir?
İngilizce karşılığı database olan Veri tabanı; Birbirleriyle ilişkili olan verilerin birlikte tutulduğu yönetilebilir, güncellenebilir, taşınabilir ve anlamlandırılabilir kullanım amacına uygun olarak sistemli bir şekilde toplanmış düzenli bilgiler topluluğudur.
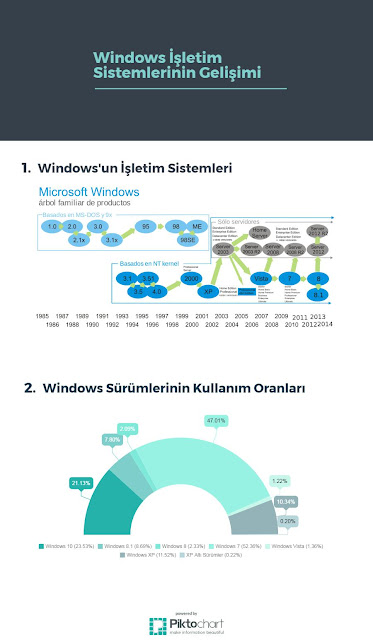
Market İçin hazırladığımız örnek aşağıdadır.İnfografik Uygulaması (08.05.2017)
1.İnfografik Nedir?
Öncelikle info bilgi haber anlamına gelir.
İnfografik çalışmaların faydalarını sayacak olursak;
• Akılda kalması oldukça kolaydır.
• Yapılan habere çekicilik katar.
• Etkilidir.
• Kısa sürede fazla bilgi aktarımı sağlanır.
• Anlatım biçimi bakımından sıkıcılıktan uzaktır, eğlencelidir.
• Karmaşık ve yoğun bilgileri sadeleştirir İnfografikler, akılda kalıcıdır.
Sebebi ise insan beyni görsel bilgiyi yazılıdan 3 kat daha hızlı algılar ve okuduklarımızın yalnızca %20 si aklımızda kalırken gördüklerimizin akılda kalma oranı %80’dir.
2.Nasıl Yapılır? Nelere Dikkat Edilmelidir?
İnfografikler yapılırken en çok dikkat edilmesi gereken konular; veri kaynakları, istatistiksel bilgiler, içerikler, görsel ögeler ve bunun yanında infografiğin hangi amaçla hangi firmaya ve kişiye yapıldığı veya firmanın ele aldığı konunun içeriğine ne kadar uygun olduğu gibi unsurlara dikkat edilmelidir. Renkler, görseller ve kullanılan içerik anlaşılır şekilde, sade, kişiyi ya da firmayı yansıtır olmalıdır. İnfografiğin önemli olmasının en büyük sebebi ise, sayfalarca süren bir içeriği, sadeleştirerek grafiklerle algılanmasını basitleştirmek ve akılda kalıcılığını sağlamaktır.
Yaptığım infografik örneği;
Yaptığım siteye buradan ulaşabilirsiniz :) https://magic.piktochart.com
24 Nisan 2017 Pazartesi
HTML Giriş 2
HTML'e geçen haftaki kaldığımız yerden devam ettik.
Listeleme nasıl yapılır, hangi kodlamalar kullanılır.
Bunlar <ol> , <ul> , <li> kodlarının kullanımı nasıldır onları öğrendik.
<ol> ile sıralı bir liste yaptık.
<ul> ile madde işaretlerinin olduğu listeleme yaptık.
Tablo oluşturma nasıl yapılır , hangi html kodlarının kullanıldığını öğrendik.
Bunlar <tr> , <td> , hücreleri birleştirmek için rowspan, colspan kullanımı, tabloya renk vermek için "bgcolor", rı kallanmak gibi..
Yaptığım Tablo Örneği
Text kutusu ekleme , radio butonu , checkbox'ın kullanımı ile ilgili yaptığım örnekte budur..
22 Nisan 2017 Cumartesi
Algoritma, HTML ile Kodlamaya Giriş
Algoritma Nedir?
Algoritma, belli bir problemi çözmek veya belirli bir amaca ulaşmak için tasarlanan yol. Matematikte ve bilgisayar biliminde bir işi yapmak için tanımlanan, bir başlangıç durumundan başladığında, açıkça belirlenmiş bir son durumunda sonlanan, sonlu işlemler kümesidir.
Algoritma, belli bir problemi çözmek veya belirli bir amaca ulaşmak için tasarlanan yol. Matematikte ve bilgisayar biliminde bir işi yapmak için tanımlanan, bir başlangıç durumundan başladığında, açıkça belirlenmiş bir son durumunda sonlanan, sonlu işlemler kümesidir.
Kısaca algoritma mevcut bilgilerden istenilenlere erişme yöntemidir.Programlamanın en önemli kısmı problemin çözümü için algoritma hazırlayabilmek, geliştirmektir.
- Her adım son derece belirleyici olmalıdır. Hiç bir şey şansa bağlı olmamalıdır.
- Belirli bir sayıda adım sonunda algoritma sonlanmalıdır.
- Algoritmalar karşılaşılabilecek tüm ihtimalleri ele alabilecek kadar genel olmalıdır.
HTML ile Kodlamaya Giriş
HTML, tam adıyla söylersek Hyper Text Markup Language, web sayfalarını oluştururken kullandığımız temel dildir. Türkçe karşılığı tam yoktur ancak çeşitli yerlerde birbirine yakın çeviriler bulunmaktadır. Biz de Metin İşaretleme Dili diyebiliriz. Şunu da belirtelim HTML bir programlama dili değildir.
HTML kodlarını yazmak için özel bir programa ihtiyaç yoktur. Çalışmalarımızda kodlarımızı not defterine yazacak sonra da herhangi bir tarayıcı ile (Google Chrome, Firefox, Opera...) anlamlı hâle getirebiliriz.
HTML dili etiket adını verdiğimiz kodlardan oluşur. Etiketler “<” ve “> “ arasına yazılır. Örneğin <html> ,<body> ,<head>… Genellikle her etiketin bir de kapanışı vardır. Bunun için de etikete fazladan “/” ekleriz. Yani örnek verdiğimiz üç etiketi kapatırken </html>, </body>, </head> şeklinde yazıyoruz. Kodumuzu yazıyoruz sonra istediğimiz herhangi bir içerik ekliyoruz (yazı, resim, vs...) sonra da kapatıyoruz. Daha detaylı bir örnek verelim: <b> etiketi yazının kalın görünmesini sağlar. <b>...</b> arasına yazıcağımız bütün yazı kalın görünür.
Örnek:
<html>
<body style="background-color:PowderBlue;">
<h1> arka plan rengimiz daha açık mavi </h1>
<p style="font-family:verdana; color:white;"> bu yazı tipi verdana ve rengi beyaz.. </p>
<p style="font-family:arial; color:green;"> bu yazı tipi arial ve rengi yeşil.. </p>
<p style="font-size:40px;"> bu yazı tipinin boyu 40'dır.. </p>
</body>
</html>
Bu yaptığımız örnekte sayfanın rengi, yazı tipi, yazı rengi, boyutu gibi şeyleri yaparak aşağıdaki gibi görünüme kavuşur.
10 Nisan 2017 Pazartesi
Vize Sonrası 1 (Teorik Bilgiler)
Bilgisayarı nasıl güvenli kullanırız.
Güvenlik duvarının önemi.
Bilgisayar güncelleştirmelerinin açık olup olmaması.
Güvenli şifre oluşturma
Veri Tabanı Yönetim Sistemleri
İnternet Protokolleri
-OSİ Modeli
-TCP/IP Modeli
Topolojiler
-Fiziksel Topoloji
-Mantıksal Topoloji
Topoloji Tipleri
Halka Topoloji
20 Mart 2017 Pazartesi
Toondoo Uygulaması
Toondoo çevrimiçi uygulamasını kullanarak kendi karakterimizi kullanarak karakterleri konuşturduk.
http://www.toondoo.com buradan siteye ulaşabirsiniz.
http://www.toondoo.com buradan siteye ulaşabirsiniz.
13 Mart 2017 Pazartesi
Davetiye Hazırlama
Cacoo çevrimiçi uygulamasını kullanarak yaptığım davetiye.
Yaptığım siteye buradan ulaşabilirsiniz. https://cacoo.com/
Yaptığım siteye buradan ulaşabilirsiniz. https://cacoo.com/
5 Mart 2017 Pazar
Çevrimiçi Ortamda Karakter Oluşturma
Bugün ki blogumuzda Voki çevrimiçi ortamda karakter tasarlama ve tasarladığımız karaktere ses ekleyerek karakterimizi oluşturduk.
26 Şubat 2017 Pazar
GOP Eğitim Fakültesi
Gaziosmanpaşa Üniversitesi Eğitim Fakültesine ait kolaj çalışması. :)
Bu kolajı hazırladığım siteye buradan ulaşabilirsiniz. https://pixlr.com
Bu kolajı hazırladığım siteye buradan ulaşabilirsiniz. https://pixlr.com
19 Şubat 2017 Pazar
Eğitimde Bilişim Teknolojileri 2
Bu hafta akademik çalışmalara özgün İnternet ortamında nasıl araştırma yapmamız gerektiğini öğrendik.
Bunlar;
Google Akademik
Google Kitaplar
Google Çeviri
Google Haritalar
Daha sonra İnternetten herhangi bir şeyi daha kolay nasıl aratabileceğimiz terimleri öğrendik.
+ işaretinin kullanımı
""işaretinin kullanımı
* işaretinin kullanımı
- işaretinin kullanımı
allintitle, allinurl, filetype vb.
Web 2.0 uygulamalarında
Sanal Sınıf Uygulama: EDMODO
Öğrenme Yönetim Sistemi: BEYAZ PANO
Karikatür Hazırlama: DİJİTAL DERS
12 Şubat 2017 Pazar
Ders İçeriği
Bugün deste temel kavramları öğrendik.
Bilgisayar kullanımında sağlık konusuna değindik. Bulut programlarına değindik.
Blog yazmaya başladık onunla ilgili konulara değindik.
Kaydol:
Yorumlar (Atom)